Html Editor Mac Wysiwyg Free
SeaMonkey is an HTML and a WYSIWYG editor. Tabbed editing makes it easy for a designer to work on multiple pages simultaneously. Eclipse is a bit more complex because it is a plug-in HTML editor for the Eclipse 3.0 or higher web development software. It is used as an HTML, XML and JSP editor with the main program. It is an application suite that serves as an HTML editor, web browser, web development, IRC chat and email client. With SeaMonkey's built-in browser, code testing is carried out really fast and easy. SeaMonkey is a free WYSIWYG html editor for macOS 10.14 with integrated FTP client for publishing web pages. KompoZer is a great WYSIWYG free software to not only edit but also create new projects with all the features a HTML page can have. KompoZer has 4 viewing options which include “Normal” to view the content you have on the page, “HTML tags” to check the working HTML tags on different areas of the HTML page, “Source” to see the codes used and “Preview” to see the actual result.
Several commercial HTML editors for Mac are available in the market, with prices ranging from less than $30 to as high as nearly $300. However, some of these commercial applications have their free versions, which, although somewhat limited in their functions would still be able to create great websites, web applications and other programs. It is just a matter of choosing the right one for you needs. And with the free versions, you can download and try as many as you want until you find which program is the easiest to learn, has all the features that you require and allows you to be in control of the codes that you are writing. Take a look at some of the free HTML editors that would be suitable for different types of users, from beginners to advanced programmers and developers.
10. Text Wrangler
Text wrangler is created by Barebones Software and is a sibling of BBEdit. You could use it for general purpose text editing such as composition, editing data file that do not need styling, and for manipulating data that are text-oriented. It also supports Unicode files but cannot be used for files were the writing system is from right to left, such as Arabic and Hebrew. If you are a developer, you could use Text Wrangles as your text editor for HTML and XHTML, JavaScript, Ruby, Python, Perl, PHO, Java, ANSI C, Objective-C, C++, Lua and others. It serves as a tool for server and UNIX administrators. It almost works in the same way as the professional version of BBEdit, but with limited functionalities, although it could be enough to edit web pages.
9. Arachnophilia
Arachnophilia is a robust HTML programming editor that could help a designer to code web pages faster. It is capable of importing and converting text files, including outlines and tables. Intuitive buttons in the program allows you to do text enhancements, add links, and create paragraphs and other web design requirements. The designer could use up to six web browsers to preview the code output. Arachnophilia supports frames, CGI, JavaScript, Perl, C++, Java and PHP aside from HTML. It has customizable tools, multiple document interface, drag-and-drop feature, auto upload of files, built in FTP client and templates that could be defined by the user.
8. KompoZer

KompoZer is a WYSIWYG HTML editor that is based on NvU, which was discontinued. The software is a project of Sourceforge and is therefore an open source program. This is one of the best free editors to newbies. Even without too much technical know-how, anyone can create a good website without even prior HTML knowledge. The software includes tabbed editing allowing the developer to work on several pages. It also includes file management, allowing the designer to upload and edit files sent to a web server. The last stable release of the program was in 2007. The beta version that was released on February 2010 is KompoZer 0.8 beta 3, using Gecko 1.8.1. One of the attractions of the software is its editing capability. It also permits split code-graphic viewing as well as direct code editing. The interface is so simple it is easy for a newbie to format tables, forms, paragraphs and headings.
7. Amaya
Amaya is a project of W3C or the World Wide Web Consortium. The program is tops in accessibility and standards compliance. Users of Amaya are able to author and browse web pages, which facilitates copy and paste operations from other website pages and easily create links. It has a built-in server that enables the designer to upload web pages seamlessly. The software also functions as a web browser thereby allowing the designer to validate the HTML codes as the building of a website progresses. It facilitates the viewing of the tree structure of the web documents being created. Another good thing about this editor is that it is already 100% conformant with W3C standards.
6. SeaMonkey
If you are looking to learn one application to create web designs, SeaMonkey is a good choice. It is a project of Mozilla and integrates a suite of Internet applications. It has its own web browser, email client as well as a web page editor. It likewise includes an IRC chat and news group clients, a CSS validator and an embedded FTP. It’s a practical solution to someone who is new to web design and HTML encoding. With its built-in Mozilla web browser, testing web pages as these are created is very fast and easy. SeaMonkey is an HTML and a WYSIWYG editor. Tabbed editing makes it easy for a designer to work on multiple pages simultaneously.
5. Eclipse
Eclipse is a bit more complex because it is a plug-in HTML editor for the Eclipse 3.0 or higher web development software. It is used as an HTML, XML and JSP editor with the main program. This is more suited to people that do a lot of encoding using various languages and platforms. There are four download packages for Eclipse and the built-in Eclipse HTML editor, created for Java EE, C and C++, Java IDE and Eclipse Plug-In. The best one to download for those not too familiar with developer programs should download the Classic package. This includes all the source code, the incremental compilation, the Plug-In Development Environment as well as Eclipse Rich Client Platform. The Eclipse HTML Editor is found in the plug-ins folder and labeled tk.eclipse.plugin.htmleditor_2.0.5.1 and should be dragged and dropped into the main Eclipse software program folder once unzipped.
4. Bluefish
Bluefish is an open source project. It is user-friendly for a beginner and could be the best friend of a web developer who is in need of a powerful HTML editor and is adept at using several programming codes and scripts. It is a full-featured multi-platform program that works not only with Mac OS X but also with other desktop operating systems such as Solaris, Windows, Linux, Open BSD and FreeBSD. Bluefish has plenty of features suitable for demanding programmers, with auto complete, spell checker that is code-sensitive, and works with many languages such as PHP and CSS, aside from HTML. Other features include auto save, project management and snippets. It works best for someone who is a code/web editor as it gives so much flexibility for a developer to write codes.
3. NetBeans
One of the top choices for free HTML editor is NetBeans. While it used to be a Java Editor when first released, it has progressively developed to be a mighty text editor for writing scripts for the web. It is also compatible with the latest versions of Windows. It supports XHTML and HTML, version 6.5 and later of PHP, CSS, Java SE, JavaFX, Java ME, CC++, Ruby, Web and Java EE among others.
NetBeans is not for a newbie. It may even look intimidating for intermediate developers but after mastering it, the end product is a one with a professional look and touch. It is a Java IDE that works beautifully to create robust applications for the web, despite its steep learning curve. The version control that is included in the application is something that web developers and JAVA programmers are sure to love.
2. Aptana Studio
Aptana Studio is based on Eclipse IDE. It is more focused on the development techniques for web 2.0. It has optimization features for several programming languages including Ajax, HTML, CSS, PHP, Ruby on Rails and JavaScript. It allows the developer to come up with rich applications for the Internet. With Aptana Studio, it is very easy to view the DOM, making way for faster building and development of JavaScript as well as CSS. It has plugins for thousands of third-party extensions and for source control. The free version is robust enough to be used by beginners and advanced programmers who develop web applications, websites and desktop applications
1. Komodo Edit
Most web developers agree that Komodo Edit is the best XML editor that is free. Not only does the application include many fantastic CSS and HTML development features, there are extensions available so a developer could add other languages and features such as special characters. The code base is from Mozilla and Scintilla, sharing many features and support for Perl, Python, Ruby, PHP, SQL, CSS, XML, HTML, YcL and Smarty. It is not the best application if you mostly use HTML but if you are using XML, this is a great choice.
WYSIWYG editors are HTML editors and the abbreviation for WYSIWYG is “What You See Is What You Get”. These are visual editors, so you don’t control the code for the most part.
WYSIWYG HTML editors got negative criticism in the past for making bloated code or errored code but they have extraordinarily enhanced in recent years. HTML editors are an incredible tool for making well-developed websites. You work successfully with a visual editor so you know the coding going into your site is choice and not quite recently arbitrarily created by a program. They have some tools that you don’t find in text editors.
I have gone through a lot of editors and I have finally hand-picked 20 of the best WYSIWYG HTML editors that you can use to make your work a lot easier and speedy.
Adobe Dreamweaver
Dreamweaver is a standout amongst the most famous expert Web advancement programming bundles accessible. It offers power and adaptability to make pages that address your issues. Dreamweaver is a titan in the WYSIWYG world. Dreamweaver has offered WYSIWYG altering since 1997 when the web was a labyrinth of tiled foundations, electric blue connections and squinting GIFs.
Dreamweaver offers half and half altering, you can work totally in WYSIWYG mode while never observing a touch of code, you can work straightforwardly in the code just changing over to see your work, or you can work in a double sheet condition to exploit WYSIWYG and hand-coding at the same time. It is a decent decision for proficient Web creators and engineers, yet in the event that you’re functioning as a single consultant, you should need to take a gander at one of the Creative Suite releases.
Microsoft Expression Web
Expression Web is Microsoft’s present offering in the WYSIWYG field (the mainstream however much insulted FrontPage was resigned in 2003). For those of you who connect Microsoft with poor web norms consistence, take comfort realizing that Expression Web has a thoroughly isolate motor from Internet Explorer and is agreeable with an extensive variety of current web guidelines.
It imparts a great deal of highlights to the next WYSIWYG editors included here, such as featuring code blunders and resistant code, an inherent CSS supervisor, and that’s just the beginning, it likewise emerges for highlights like site design improvement—offering you tips and thoughts to advance your locales for better slithering and web index positioning.
Flux
Flux is a Mac-based WYSIWYG supervisor that has gotten high acclaim for being an effective manager with a sensible sticker price. Flux’s interface offers a fine level of control over altering everything from the edges and cushioning to over all size of your components incorporating modifying CSS code with basic mouse developments.
Transition offers double sheet altering so you can switch between hand-altering and simplified altering right away or simply watch the HTML code unfurl as you WYSIWYG alter to examine what’s happening in the engine. Like Dreamweaver, Flux bolsters outsider modules which are accessible for download through the Flux application.
TinyMCE
TinyMCE is a great JavaScript HTML WYSIWYG editor where you can customize themes and plugins according to your choice. You will have an experience quite similar to “Microsoft Word”. TinyMCE is a free online JavaScript HTML WYSIWYG. It empowers you to change over HTML text area fields or other HTML components to editorial manager occurrences. You can transfer and oversee documents on Microsoft Azure, Google Drive, Amazon S3, DropBox and that’s just the beginning.
It takes after the WAI-ARIA detail, making it perfect with screen perusers, for example, JAWS and NVDA. There is likewise a venture arrangement in which you get organized help. The design offered by TinyMCE Advanced is a basic simplified interface that enables clients to include and re-mastermind catches, and in addition a capacity to make up to four lines for extra space.
On the off chance that a client was not keen on including usefulness, they would even now have the capacity to re-organize the design of the default buttons.
MooEditable
MooEditable is a light-weight WYSIWYG editor by Cheeaun which written in MooTools. It has a very clean interface and customizable buttons. Anybody can use this tool even for beginners who don’t have any knowledge to coding. MooEditable however, fills that void, by giving a straightforward yet successful client encounter, by expanding over an elegantly composed JavaScript library.
In case you’re a Mootools fan, at that point you’ll have no issues with this. MooEditable is a MooTools pluugin that utilization Textarea on a site page to change over it as WYSIWYG manager. As I as of now composed it is a MooTools module, it requires MooTools structure. It likewise has a choice to toogle HTML and code see. This module bolsters every single present day program.
CKEditor
CKEditor is a powerful WYSIWYG HTML editor which has more than 100 features available. It is a fully customizable where you can customize any aspect of this tool according to your choice. It also has a clean code and fully advanced formatting together with many features like Advanced Content Filtering, Rich API etc. The CKEditor is the most comprehensively received Wysiwyg editor these days. Google patterns affirms this contrasted with it’s fundamental rival TinyMCE.
However, I totally don’t see how it arrived. It’s immediately introduced, I’ll give it that much. Be that as it may, the engineers appear not to have the scarcest sign about outline or ease of use. CKeditor is the new FCKEditor that ended up being the market pioneer already. It works from that, and intends to settle what FCKEditor got off-base. The outcome is an elite WYSIWYG editorial manager that offers altering highlights similar to MSWord and Open Office.
Froala

Froala is a beautiful WYSIWYG HTML Editor which is very light and has a very fast and rich text editor. It has a very high-quality code and simple design which makes it loved by everyone. It is very easy to upgrade and integrate.
Froala WYSIWYG HTML Editor is anything but difficult to incorporate and to utilize. It requires insignificant coding information. It requires jQuery 1.11.0 or higher and the famous textual style named Font Awesome 4.4.0 . In mix with all the UI and UX highlights it has, it additionally accompanies a solid protection instrument against XSS assaults. Its total documentation, uniquely composed system modules and huge amounts of cases make it simple to coordinate.
New highlights are constantly been added and take the Javascript web WYSIWYG altering capacities past its present cutoff points. Froala Editor is a lightweight WYSIWYG HTML Editor written in Javascript that empowers rich word processing abilities for your applications.
jHtmlArea
This is a very amazing open-source and lightweight HTML editor built on top of jQuery. Another good thing about this browser is that it supports all the popular browsers. jHtmlArea is another WYSIWYG content tool worked as a module for the prominent jQuery library. It’s motivation is to be basic and lightweight, and it serves this well, with just the most required alternatives incorporated into the module. It enables itself to be effortlessly altered from the looks to the capacities down to the dialect.
CoffeeCup
CoffeeCup is a great HTML editor that is perfect for anyone who wants to use this. It is a very easy to use editor where you can also see code with live preview. It also has some customizable themes that you can choose from and make your site running. CoffeeCup programming makes an awesome showing with regards to of giving what their clients need to a low cost.
The CoffeeCup HTML manager is an incredible apparatus for Web planners. It accompanies heaps of illustrations, formats, and additional highlights, similar to the CoffeeCup picture mapper.
I’ve discovered that on the off chance that you ask for an element, CoffeeCup will include it or make another instrument to deal with it. When you buy CoffeeCup HTML manager, you get free updates forever.
SeaMonkey
SeaMonkey is a free Mozilla project suite which is a built-in browser and email client. It is a free WYSIWYG HTML editor with embedded FTP to distribute your website pages. Another pleasant aspect of utilizing SeaMonkey is that you have the browser built-in as of now so testing is a breeze. SeaMonkey is the Mozilla venture across the board web application suite. It incorporates a Web program, email and newsgroup customer, IRC talk customer, and writer, the WYSIWYG HTML page manager.
A pleasant aspect concerning utilizing SeaMonkey is that you have the program worked in, so testing is a breeze. Besides, it’s a free WYSIWYG manager with an inserted FTP customer to distribute your site pages. An Open Source arrangement, SeaMonkey started as a Mozilla venture – believe it or not, the Firefox individuals. It was at last assumed control as a “group continuation” and the suite you download now incorporates ‘Arranger’ – the device that you use for web architecture.
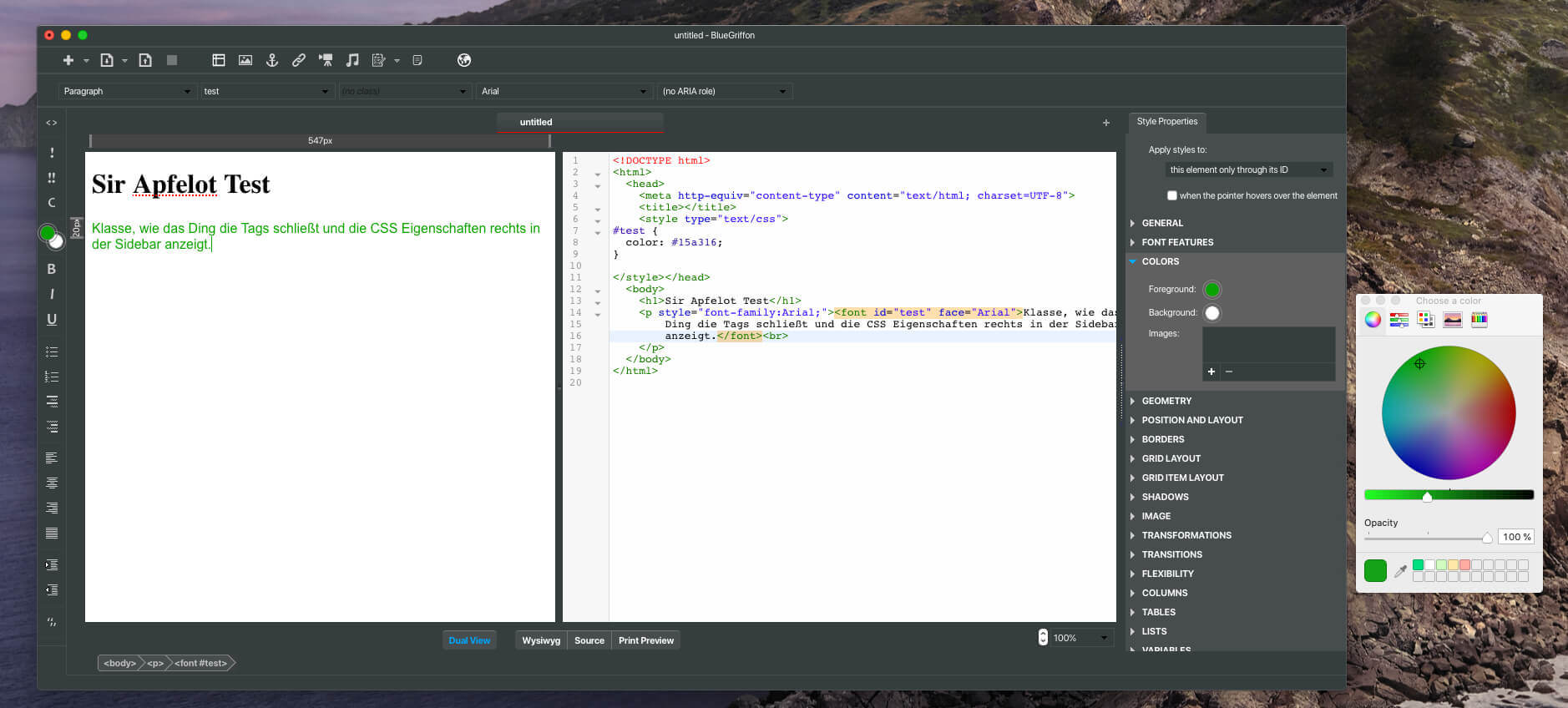
BlueGriffon
BlueGriffon is an intense WYSIWYG HTML proofreader in view of Firefox’s Gecko motor. BlueGriffon is a browser based editor where you can use it even when you’re offline. BlueGriffon editor with support for all HTML versions and XHTML. You can also download and install it without any hassle. BlueGriffon is an interesting blend of exceptionally fundamental and further developed apparatuses.
Html Editor Mac Wysiwyg Free Download
The instruments accessible may appear to be constrained at in the first place, however even those unversed in code will locate that best in class control of page components is stood to them through the guided utilization of CSS3. Solid models bolster implies the program can open and alter pretty much any website page – HTML 4, XHTML 1 and HTML 5 (both HTML and XML serializations) – whether it was made by BlueGriffon, or not.
Kompozer
Kompozer is a very user friendly and easy to use HTML editor where it has also been made while keeping non-technical computers users in mind who don’t know the depth of programming. It is a web authoring system which joins file management and WYSIWYG editor. Kompozer is an open source program, which implies it’s free, however that additionally implies that help might be conflicting and there might be a few errors.
It tended to be fairly insecure on occasion, so ensure you spare regularly. At last, the interface was unquestionably utilitarian, yet it wasn’t especially satisfying to the eye. That being stated, the style never brought down the experience. Kompozer has a convoluted history. It depends on Nvu, an old simplified site-writing device that was thusly in view of Netscape Composer. Kompozer is currently the main free apparatus that can coordinate Dreamweaver’s WYSIWYG format cleaves.
Amaya
Amaya is the W3C WYSIWYG HTML proofreader. It additionally goes about as a Web program. Amaya is an open-source web editor hosted by W3C. It also allows users to view and use their web pages which makes it easy for them to work on and for copy and paste purposes. People who are not familiar with coding might have to spend some time on it before using this tool.
Amaya approves your HTML as you construct your page. It demonstrates to you the tree structure of your web records, so it can be exceptionally valuable for figuring out how to comprehend the DOM and how your archives look in the report tree. Amaya has a considerable measure of highlights that most Web originators won’t ever utilize, however in the event that you need to be sure that your pages follow W3C benchmarks, this is an incredible supervisor to utilize.

HTML-Kit
HTML-Kit is an editorial editor for markup and code, enhanced for web advancement. You can easily customize through hundreds of plugins available. You also have the option for live preview even while editing the document. HTML-Kit Tools is an inside and out able IDE. That being stated, it takes some an opportunity to get settled with the UI and general route.
While another manager is continually scary, HTML-Kit Tools decreases the weight on the client by giving direct connects to help records straight from tooltip popups that show up in the event that you leave your cursor over a tag for a few seconds. This makes exploring new code significantly less demanding. HTML-Kit Tools is certainly not a WYSIWYG website architecture program. Be that as it may, HTML-Kit Tools’ live review mode approximates the impact—you can state code changes reflected in the see window as you organization them.
OpenWYSIWYG
OpenWYSIWYG is an editor that is cross browser compatible and is rich in text editing features that make the look of your document amazing. It is a very easy to use and user-friendly tool where the coding has only been carried out in JavaScript.
OpenWYSIWYG is a cross program rich content tool with practically every altering ability you could need. It includes a smooth UI including drop-downs and catches. High on its highlights list is its ability to deal with tables well, with various outskirts and hues. In any case, Chrome is as yet not bolstered.
Aptana
Aptana is an open source Eclipse IDE that has a large number of plugin that you can choose from and even customize. You can easily develop your application in a very professional way in one environment. In Aptana Studio, the best things a loved are the way editorial manager works. It is so natural for an engineer to compose a code. It likewise has such a very much organized method for demonstrating the envelopes and the pages.
It additionally has an alternate shading plan to appear .html documents, .php, .js or .css. Dealing with various undertakings is simple. In the event that Aptana Studio had a choice to push changes on server, it would have been extraordinary. Introducing Aptana Studio n your framework isn’t simple infrequently. It continues slamming. It needs a 64-bit processor to introduce it.
NicEdit
NicEdit is a very simple and light-weight WYSIWYG editor where it is extremely easy to edit the website content. You don’t have to be a coding expert in order to use this tool. Anybody can use this tool easily. NicEdit is another option to a portion of the bigger, more unpredictable WYSIWYG editors out there, with its little download measure. It brags a large number of the normal editorial manager highlights and effortlessly incorporates into your site.

It will probably be as straightforward and quick as feasible for clients of your application. NicEdit is to a great degree lightweight and can be effortlessly coordinated in any site with insignificant effect while giving guests a viable intends to convey what needs be in rich content. Try not to overpower your clients with “everything and the kitchen sink” editors that befuddle and baffle your guests and take everlastingly to stack.
WYSIWYG Web Builder
Website designer is an exceedingly adjustable and extensible application with various components, scripts and formats. New outline components are included by means of drag’n’drop, many scripts. Picture altering is accessible inside the product. WYSIWYG is a Graphical User Interface (GUI) desktop based website designer that empowers building HTML and jQuery controlled sites. The developer has highlights to permit building sites utilizing squares, design lattices and in addition coding for cutting edge clients.
With WYSIWYG Web Builder, it is anything but difficult to make restrictive structures. This element empowers to make capable web frames without much coding learning. WYSIWYG Web Builder has an imaginative format show for CSS called Flexbox that acquaints a capable path with adjust and disseminate objects. This element permits exceptionally adaptable liquid and responsive formats that can be either made utilizing the GUI or through coding.
ContentTools
ContentTools is an accumulation of little, adaptable, extensible and structure freethinker JavaScript libraries for making lovely WYSIWYG editors for HTML content. It has a total of 5 libraries which can also be used one at a time. ContentTools is a little and excellent substance editorial manager. The library doesn’t utilize any JavaScript system or library (not in any case jQuery) however plays pleasantly with any of them.
The ContentTools bundle is comprised of 5 libraries, each of which can be utilized autonomously. It’s intended to be anything but difficult to expand. It’s not adjustable at all and constantly equidistant. While ContentToolsJS additionally has a solid concentrate on excellence, it tosses over the edge a considerable amount of the established supervisor thought. Their manager just dangles noticeable all around, which I envision could turn into an issue on cell phones.
Summernote
Best Free Html Editor Mac
Summernote is an amazing and a very simple WYSIWYG editor which is extremely easy to install. This is an open source editor based on Bootstrap. It also gives you many customization options and examples that make your work easier. Summernote is a word processor in view of Bootstrap. There are different topics accessible for it and they are controlled by Bootswatch. There is likewise a form changed over to Material subject named MaterialNote.
It’s an open source supervisor, it enables us to change the two viewpoints we required for my venture. It figures out how to transfer pictures and change over them to base64. This was an incredible help for us, since we didn’t have a committed server for transferring pictures and the dominant part of WYSIWYG editors didn’t have this choice just including a url interface. There’s nothing to abhorrence of Summernote. They’re truly useful on the work they do, their gathering is truly dynamic and answer rapidly to inquiries concerning their item.
Free Web Editor For Mac
Tech Tip: Now remotely access your essential web app development/designing tools such as emulators, editors etc. on any device(PC/Mac/Linux/android/iOS) with high performance hosted citrix xendesktop at an affordable xendesktop cost. If you`re looking a reliable cloud platform to work then try out MS Azure with managed azure services from Apps4Rent.